Ti Weekly Clips (2013/09/15~2013/09/21) #TitaniumJP
 1週間のTitanium/Appceleratorに関するブックマークを振り返るTi Weekly Clipsのお時間でございます。
1週間のTitanium/Appceleratorに関するブックマークを振り返るTi Weekly Clipsのお時間でございます。
なかなかOSXのバージョンを10.8にあげられていなかったのですが、使用しているMacBook Airに搭載されているGPUの関係でSimCityの表示不具合っていう問題を回避するために環境が10.8になりました(^^;
今後の検証は10.8ベースになります…ってMavericksが近々でるのにね(^^;
ともあれ、振り返りに参りましょう。
News
■Announcing the General Availability of our iOS 7 support with Titanium 3.1.3 « Appcelerator Developer Center
iOS7に対応したTitanium SDK/Studio 3.1.3正式版がリリースされました。注意点なども含めて、こちらの記事をご参照ください。→Titanium SDK/Studio 3.1.3正式版がリリースされました。 - Titanium News
あとAndroid SDKとかの関係については、もぎゃさんがまとめられたこの記事がありがたいです! →Titanium SDKとiOS/Android SDKの関係 - もぎゃろぐ
■Twitter / infosia: まだまだ開発途上ですが ...
https://twitter.com/infosia/status/381216968906256384
@infosiaことLanicaの井口さんがTi.Nextのチラ見せをされています。ネイティブのUIView(のProxy)を直接触るような感じのアプローチで、ブリッジのオーバーヘッドが緩和される分、マルチプラットフォーム対応の抽象化ってどうするんだろうなあという点が非常に気になります。
まだまだ開発途上ですが Ti.Next チラ見せ。方向性としては MobiRuby や JSCocoa に近い感じ。 pic.twitter.com/GumM4i1stI via @tonylukasavage #titaniumjp
— Kota Iguchi (@infosia) 2013, 9月 21さてはて、現状ユーザにとっての福音になるのかどうか。
■WCAN 2013 Autumn で Titanium Mobile についてお話してきました - モトクロスとプログラムと粉砕骨折と
http://d.hatena.ne.jp/sngmr/20130916/1379310894
先週ご紹介したWCAN 2013 AutumnのTitaniumセッションを担当された@sngmrさんによるレポート記事。
Tips & Topics
■Interactive Charts in Appcelerator Titanium « Appcelerator Developer Center
http://developer.appcelerator.com/blog/2013/09/interactive-charts-in-appcelerator-titanium.html
先日Titanium内でHighCharts.jsを利用したチャート表示を行うricardoalcocer/TiAlloyChartsについてご紹介しましたが、それをふまえた公式ブログによるチュートリアルベースの解説記事。
■Creating Titanium Mobile Modules Using CommonJS
http://mobile.tutsplus.com/tutorials/appcelerator/creating-titanium-mobile-modules-using-commonjs/
Picasa Web Albumにアクセスするためのライブラリを題材にしたチュートリアルベースのCommonJSモジュールの書き方講座。
■Smarter image paths | Fokke Zandbergen
http://fokkezb.nl/2013/09/17/smarter-image-paths/
画像リソースのパスごとの位置づけと+αのtipsがまとめられています。
不勉強なもので9patchってiOSでも適用できたのか!という驚きが。
Fokkeさんによるとこの辺を自動化するJMKファイルをそのうち作るよ!ということなので、楽しみにしておきたいところです。
■URL schemes for iOS and Android (2/2) | Fokke Zandbergen
http://fokkezb.nl/2013/09/20/url-schemes-for-ios-and-android-2/
URLスキームを使ったアプリ起動のtips。起動するアプリがないときにAppStoreにキックするあたりのロジックはトリッキーというか、そのうちウマく動かなくなりそうな予感もありますが…。
GitHub Watch
■benbahrenburg/Ti.BlurView
https://github.com/benbahrenburg/Ti.BlurView
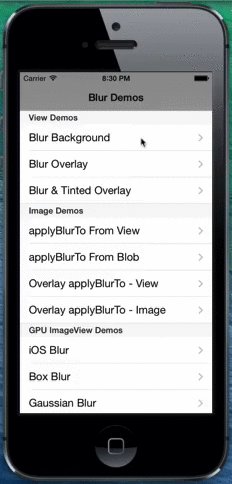
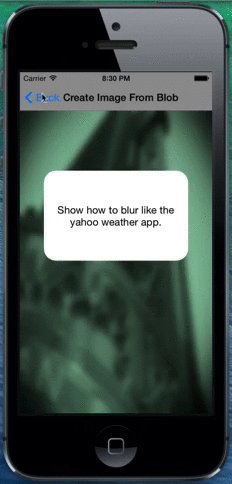
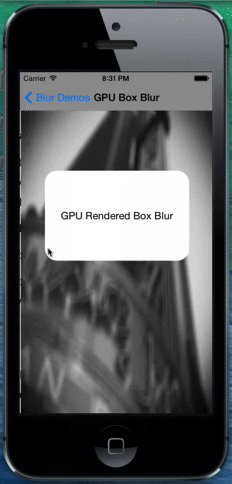
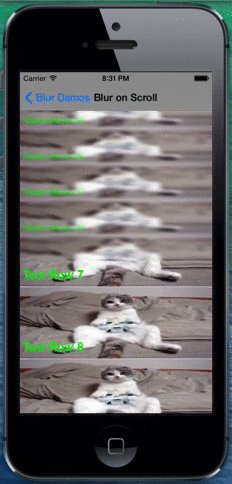
百聞は一見に如かず。以下のような背景やオーバーレイのブラー処理を行うためのモジュール。

詳細はご本人の解説記事をどうぞ。→Creating Blurred Backgrounds & Overlays in Titanium | benCoding.com
■ejci/Google-Auth-for-Titanium
https://github.com/ejci/Google-Auth-for-Titanium
Google OAuth 2.0認証用CommonJSモジュール。
他の認証プロバイダも…ってことであれば、TiPlatformConnectを一度確認してみるといいでしょう。
■dbankier/timodules
https://github.com/dbankier/timodules
CLIでTitaniumのモジュール管理を行うことができるnode.jsアプリ。
Titaniumプロジェクト配下でtimodulesコマンドを入力すると、設定されているモジュール一覧がJSONで取得できます。timodules setとオプションコマンドも付けると、こんな感じの一覧がでてカーソル移動してGUIでOFF/ONの設定ができます。

■gbaldera/TiTouchGallery
https://github.com/gbaldera/TiTouchGallery
Dreddik/AndroidTouchGalleryをラッピングしたAndoridネイティブモジュール。